스크래치는 설치되어 있다고 가정합니다.
1. 스크래치가 설치가 안되어 있으면 아래의 사이트에서 다운로드 받아서 설치합니다.
연결된 화면의 맨 아래쪽에 "다운로드"를 선택해서 설치하면 됩니다.
2. 블록을 배치하고 삭제하는 방법
아래 그림처럼 마우스를 이용해서 블록을 끌어다 놓거나 삭제할 수 있습니다.

3. "(10)만큼 이동하기"
"(10)만큼 이동하기" 블록을 끌어다 놓고, 마우스로 클릭해 봅니다.
한 번 누를 떄마다 10만큼씩 이동합니다.
10만큼 움직이는 것이 어느 정도인지 화면상의 좌표에 대해서 알아야 합니다.
4. 화면의 좌표

스크래치 화면은 중앙이 (X:0, y:0)이며, 오른쪽 끝은 X좌표가 240, 왼쪽 끝은 X좌표가 -240입니다.
위쪽와 아래쪽은 Y좌표값이 각각 180과 -180입니다.
화면를 "무대"라고 하며 고양이를 "스프라이트"라고 합니다.
스크래치 프로그램은 스프라이트를 움직여서 무대에서 스프라이트가 연기하는 방식으로 프로그램을 하게 됩니다.
5. 고양이를 30만큼 이동하기 위해서는 다음과 같이 할 수 있습니다.
- 10만큼 움직이기 블록을 3개를 결합합니다.
- 10을 30으로 변경합니다.

6. 반복하기 블록
결합된 블록의 첫 번때 블록을 마우스로 클릭하면 30만큼 움직이는 것을 알 수 있습니다.
100만큼 또는 1000만큼 움직이기 위해서는 블록을 10개 또는 100개를 결합하는 것을 좋은 방법이라고 할 수 없습니다.
이러 때는 반복문을 사용할 수 있습니다.
제어 블록에서 "(10)번 반복하기" 블록을 자져오고, "(10)만큼 움직이기" 블록을 그 안에 결합합니다.
이렇게 되면 100만큼 이동하게 됩니다.

7. "무한 반복하기" 블록과 "10만큼 움직이기 블록을 결합하고 실행해 봅니다.

오른쪽 벽에 닿아서 더 이상 앞으로 이동하지 않습니다.
[동작] 블록에서 "벽에 닿으면 튕기기" 블록을 아래와 같이 결합해 봅니다.

8. 벽에 닿아서 왼쪽으로 이동하면서 고양이 스프라이트가 뒤집어지는 걸 볼 수 있습니다.
뒤집어 지지 않도록 해보겠습니다.
코딩은 이렇게 다음 과정을 생각하면서 진행하면 됩니다.
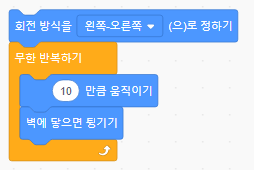
[동작] 블록에서 "회전 방식을 왼쪽-오른쪽으로 정하기"블록을 결합합니다.
이 블록은 맨 처음 한 번 정하면 되는 기능이기 때문에 반복문 내부에 결합하는 것이 아니라 위쪽에 결합하면 됩니다.

실행해 봅니다. 고양이가 뒤집어 지지 않습니다.
9. 다음은 걸어가는 모양으로 변경해 보겠습니다.
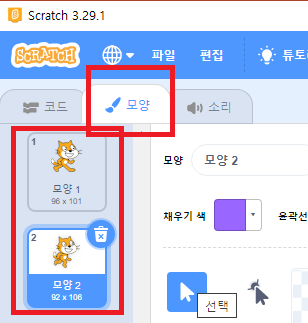
상단의 [모양] 탭을 클릭해 봅니다.

고양이 스프라이트는 2가지 모양이 만들어져 있습니다.
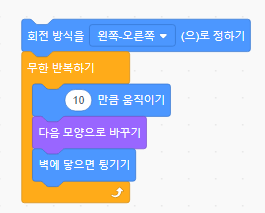
다시 [코드]탭을 선택하고, [형태] 블록에서 "다음 모양으로 바꾸기"를 다음과 같이 결합해 봅니다.

고양이가 발을 바꾸면서 걸어가는 모양이 되었습니다.
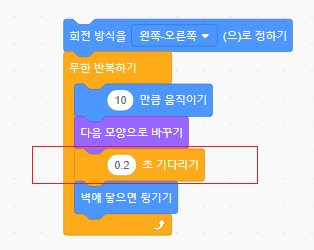
10. 이번에는 조금 더 천천히 걸어가는 모양으로 변경해 보겠습니다.
[제어] 블록에서 "(1)초 기다리기" 블록을 다음과 같이 결합하고, 1초를 0.2로 정도로 변경합니다.

배경 고르기
11. 마지막으로 배경 화면을 변경해 보겠습니다.
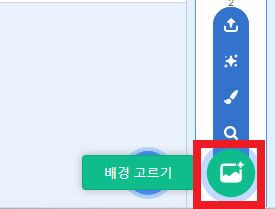
화면의 오른쪽 아래쪽에 있는 "배경 고르기"를 선택합니다.


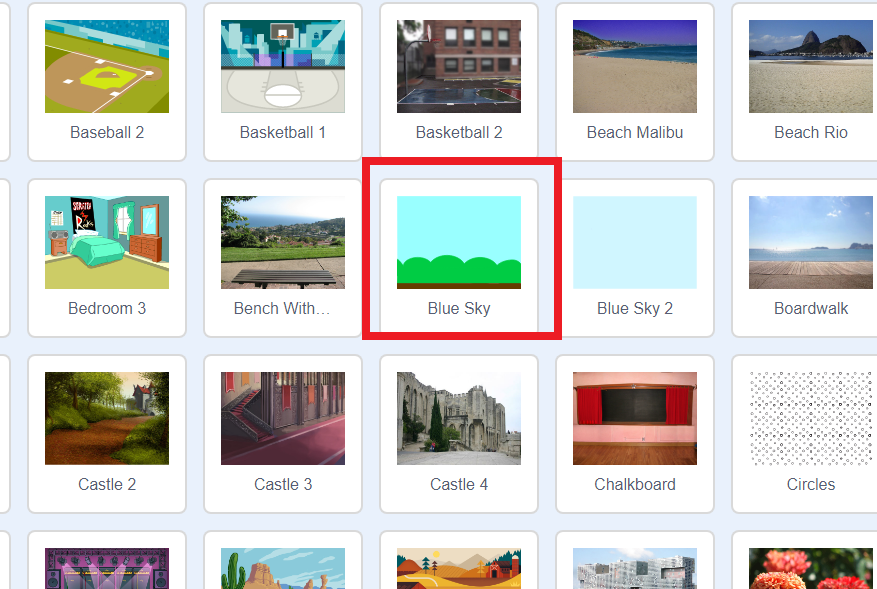
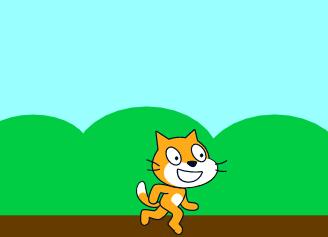
"Blue Sky"를 선택해 보겠습니다. 공중에 떠 있어 보니는 고양이를 마우스를 이용해서 아래쪽으로 조금 이동시킵니다.

실행해 봅니다. 원하는 대로 만들어 졌나요? 걷는 속도를 변경해 보고, 배경도 변경해 보기 바랍니다.
저장하기와 불러오기
12.만들어진 프로그램을 저장해서 다음에 또 불러와서 실행시킬 수 있습니다.
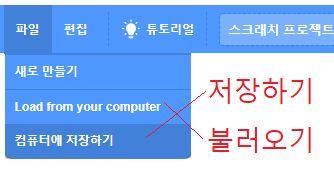
상담의 [파일] 메뉴에서 "컴퓨터에 저장하기"를 선택해서 저장합니다.
저장할 때는 스크래치 프로그램을 저장할 폴더를 한 개 만들어서 여기에 저장하면 좋습니다.
아래 그림의 "불러오기" 메뉴을 이용해서 저장된 프로그램을 불러 올 수 있습니다.

13. 완성된 프로그램입니다.


'스크래치_엔트리' 카테고리의 다른 글
| (스크래치) 변수 사용하기: 고양이가 걸어가면서 1,2,3,4... 말하기 (1) | 2022.10.23 |
|---|---|
| (스크래치) 고양이를 따라다니는 쥐 (1) | 2022.10.21 |
| (스크래치) 육각형 그리기 (0) | 2022.10.20 |
| (스크래치) 사각형 그리기 (0) | 2022.10.19 |
| (엔트리) 엔트리 다운로드 및 시작하기 (1) | 2022.10.13 |