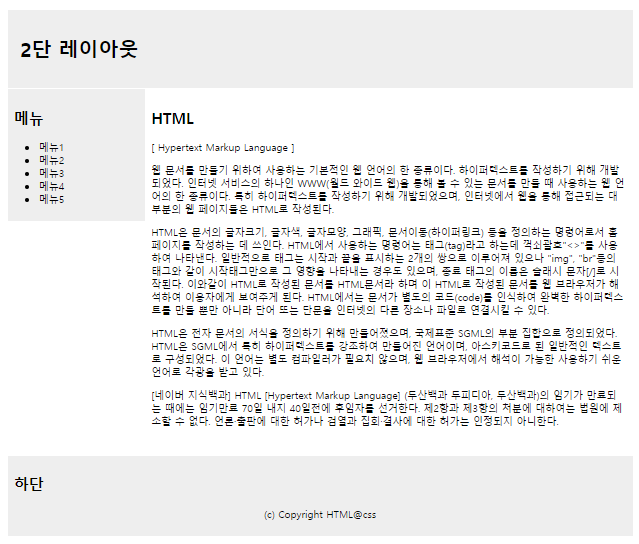
2단 레이아웃입니다. 복사하여 사용하세요. 소스 코드에서 float: left/right 부분을 서로 바꾸면 다음과 같은 모양이 됩니다. #contents { width: 760px; padding: 10px; float: left; margin-bottom: 20px; } #sidebar { width: 200px; padding: 10px; float: right; margin-bottom: 20px; background:#eee; } DOCTYPE html> 레이아웃 div { /* border: 1px solid #ccc; */ } #container { width:1000px; padding:20px; margin:0 auto; /* 화면의 중앙에 배치 */ } #header { padding:..