반응형
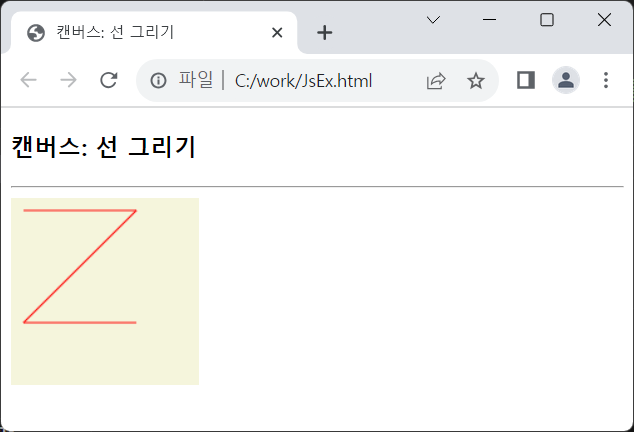
다음 코드는 HTML5의 <canvas>를 이용해서 선을 그리는 javascript 코드입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>캔버스: 선 그리기</title></head>
<body>
<h3>캔버스: 선 그리기</h3>
<hr>
<canvas id="canvas1" style="background-color:beige"
width="150" height="150">
</canvas>
<script>
let canvas = document.getElementById("canvas1");
let context = canvas.getContext("2d");
context.moveTo(10, 10); // 경로의 시작점 설정
context.lineTo(100, 10);
context.lineTo(10, 100);
context.lineTo(100, 100);
context.strokeStyle="red"; // 선의 색
context.stroke(); // 경로를 그린다
</script>
</body>
</html>
반응형
'Javascript' 카테고리의 다른 글
| (자바스크립트) HTML5 캔버스에 마우스로 그림 그리기 (0) | 2023.07.24 |
|---|---|
| (자바스크립트) HTML5 캔버스: 이미지 출력하기 (0) | 2023.07.24 |
| (자바스크립트) HTML5 캔버스 기초: 사각형 그리기 (0) | 2023.07.22 |
| (자바스크립트) Math.random를 이용한 구구단 맞추기 게임 (0) | 2023.07.21 |
| (자바스크립트) 배열을 사용하는 2가지 방법 (0) | 2023.07.20 |