반응형
HTML5에서 캔버스(canvas) 기능이 도입되었습니다.
이 기능을 이용해서 웹 브라우저에 직접 2D 그래픽을 출력할 수 있습니다.
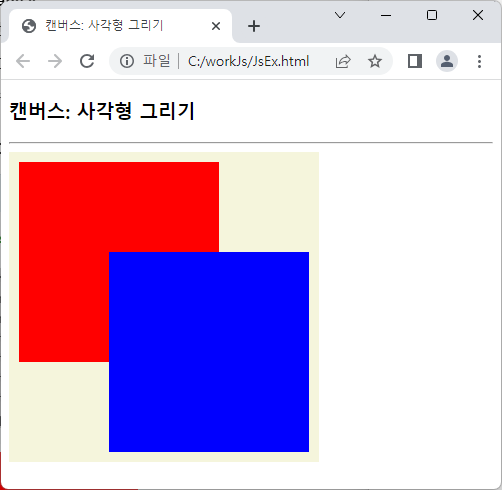
다음 코드는 캔버스 기능을 이용해서 웹브라우저에 사각형을 그리는 간단한 코드입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>캔버스: 사각형 그리기</title>
</head>
<body>
<h3>캔버스: 사각형 그리기</h3>
<hr>
<canvas id="canvas1" style="background-color:beige" width="310" height="310">
</canvas>
<script>
let canvas = document.getElementById("canvas1");
let context = canvas.getContext("2d");
context.fillStyle = "rgb(255,0,0)";
context.fillRect(10,10,200,200);
context.fillStyle = "rgb(0,0,255)";
context.fillRect(100,100,200,200);
</script>
</body>
</html>
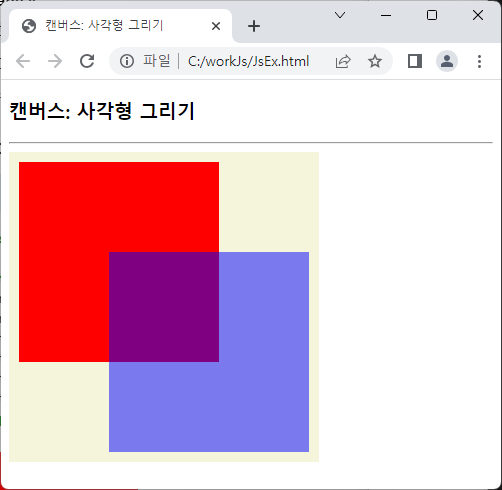
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>캔버스: 사각형 그리기</title>
</head>
<body>
<h3>캔버스: 사각형 그리기</h3>
<hr>
<canvas id="canvas1" style="background-color:beige" width="310" height="310">
</canvas>
<script>
let canvas = document.getElementById("canvas1");
let context = canvas.getContext("2d");
context.fillStyle = "rgb(255,0,0)";
context.fillRect(10,10,200,200);
context.fillStyle = "rgba(0,0,255, 0.5)"; // 투명도 설정
context.fillRect(100,100,200,200);
</script>
</body>
</html>
위 코드에서 2번째 사각형에 투명도를 설정하여 출력하였습니다.

반응형
'Javascript' 카테고리의 다른 글
| (자바스크립트) HTML5 캔버스: 이미지 출력하기 (0) | 2023.07.24 |
|---|---|
| (자바스크립트) HTML5 캔버스: 선 그리기 (0) | 2023.07.23 |
| (자바스크립트) Math.random를 이용한 구구단 맞추기 게임 (0) | 2023.07.21 |
| (자바스크립트) 배열을 사용하는 2가지 방법 (0) | 2023.07.20 |
| (자바스크립트) 계산기 만들기 (0) | 2023.07.15 |