반응형
다음 코드는 구구단 5단을 출력하는 자바스크립트 코드입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>구구단 출력</title>
</head>
<body>
<h1>구구단 5단 출력</h1>
<script>
var n=5;
for( var i = 1; i <= 9 ; i++ ) {
document.write( n + " x " + i + " = " + (n * i) + "</br>" );
}
</script>
</body>
</html>
반응형
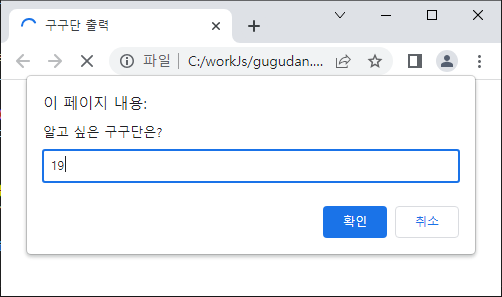
위의 5단을 prompt 함수를 이용해서 키보드로 입력받은 수로 변경해 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>구구단 출력</title>
</head>
<body>
<script>
var n = prompt("알고 싶은 구구단은?");
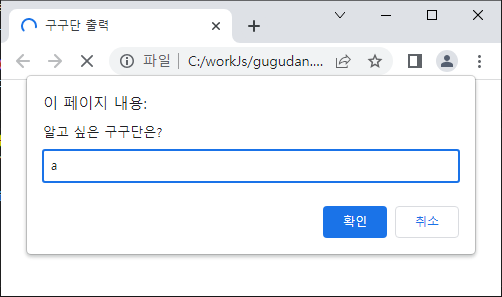
if(!isNaN(n)) { // n이 숫자인지 판단
document.write("<h1>구구단 " + n + "단</h1>");
for( var i = 1; i <= 9 ; i++ ) {
document.write( n + " x " + i + " = " + (n * i) + "</br>" );
}
}
else {
alert("숫자가 아닙니다.");
}
</script>
</body>
</html>



반응형
'Javascript' 카테고리의 다른 글
| (자바스크립트) 1부터 100까지 합 구하기 (0) | 2023.07.14 |
|---|---|
| (자바스크립트) input type="text", 학점 구하기 (0) | 2023.07.14 |
| (자바스크립트) 메시지를 출력하는 alert 함수 예제 (0) | 2023.06.30 |
| (자바스크립트) confirm 함수 예제 - [확인] [취소] 버튼 만들기 (0) | 2023.06.30 |
| (자바스크립트) 이미지 위에 마우스를 올리면 다른 이미지 출력하기 (0) | 2023.06.27 |