반응형
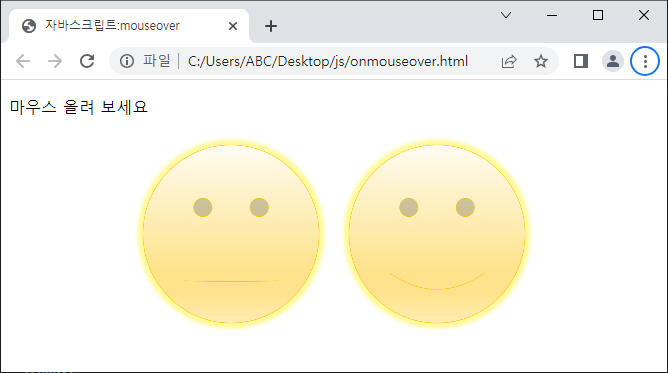
이미지 위에 마우스를 올리면 다른 이미지를 보이는 자바스크립트 코드입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>자바스크립트:mouseover</title>
<script >
function mouseover(obj) {
obj.src="smile2.png";
}
function mouseout(obj) {
obj.src="smile1.png";
}
</script>
<style>
#smile { text-align: center;}
img { width:200px; }
</style>
</head>
<body>
<p>마우스 올려 보세요</p>
<div id="smile">
<img src="smile1.png">
<img src="smile1.png" onmouseover="mouseover(this)"
onmouseout="mouseout(this)">
</div>
</body>
</html>


소스 다운로드
반응형
'Javascript' 카테고리의 다른 글
| (자바스크립트) 1부터 100까지 합 구하기 (0) | 2023.07.14 |
|---|---|
| (자바스크립트) input type="text", 학점 구하기 (0) | 2023.07.14 |
| (자바스크립트) prompt 입력 받은 수의 구구단 출력하기 (0) | 2023.07.01 |
| (자바스크립트) 메시지를 출력하는 alert 함수 예제 (0) | 2023.06.30 |
| (자바스크립트) confirm 함수 예제 - [확인] [취소] 버튼 만들기 (0) | 2023.06.30 |