반응형
#HTML #CSS #폰트 #font-family #웹폰트 #구글폰트 #나눔폰트
HTML 문서에서 폰트를 변경하기 위해서는 CSS의 font-family 속성을 이용헤서 다음과 같이 변경할 수 있습니다
| 선택자 { font-family: 굴림, "굴림체", "맑은 고딕", Arial, "Arial Black" } |
위 코드는 웹브라우저 사용자 컴퓨터에 설치된 컴퓨터의 폰트를 사용하게 됩니다.
일반 사용자의 컴퓨터에는 없는 폰트를 사용하기 위해서는 다음과 같이 할 수 있습니다.
여기에서는 HTML 문서에 구글 폰트를 사용하는 방법에 대해서 설명합니다.
1. 구글 폰트 사이트에 연결합니다.
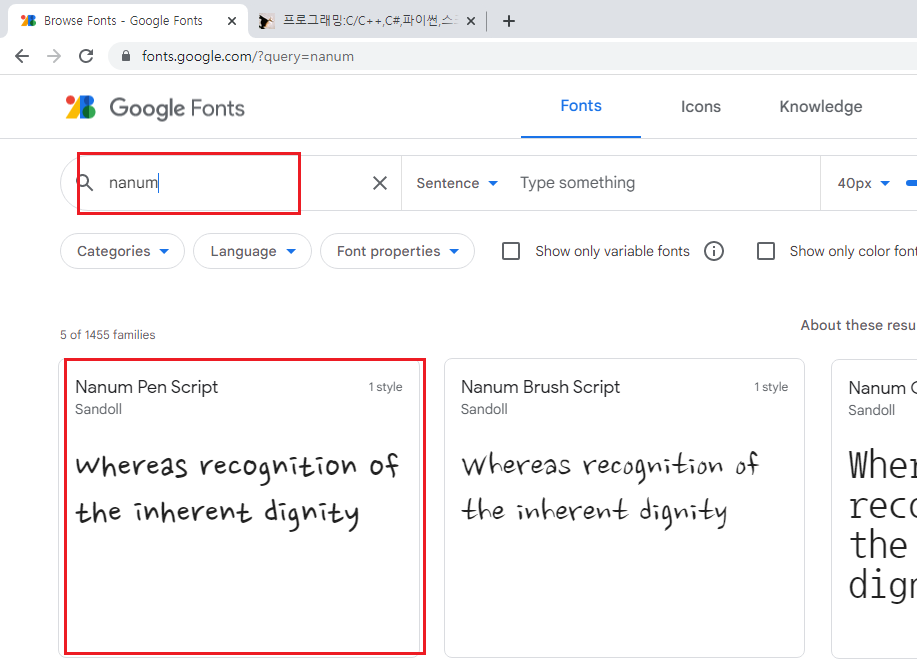
2. "Search fonts" 영역에서 폰트 이름을 입력해서 검색합니다.
여기서는 "nanum"을 입력해서 나눔 폰트를 검색해 보겠습니다.

3. 사용할 폰트를 선택합니다 - "Nanum Pen Script" 폰트를 사용해 보겠습니다.
아래와 같은 모양을 찾아서 클릭합니다.

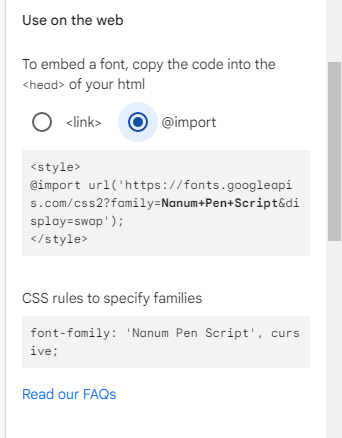
4. 이렇게 사용할 코드가 표시가 됩니다. 이 코드를 사용할 HTML 문서에 삽입하면 됩니다.

5. 간단하게 HTML 문서에 삽입해 보겠습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>기본 HTML 문서</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap');
body { font-family: 'Nanum Pen Script', cursive;; }
</style>
</head>
<body>
<h1>시간이란..</h1>
<p>내일 죽을 것처럼 오늘을 살고 영원히 살 것처럼 내일을 꿈꾸어라.</p>
</body>
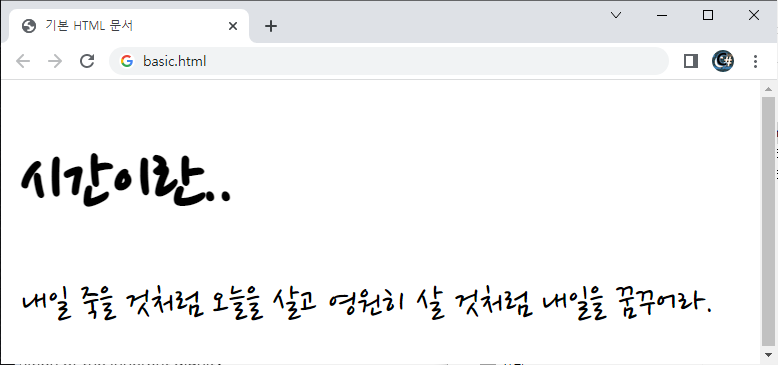
</html>6. 결과를 확인해 봅니다.

반응형
'HTML_CSS' 카테고리의 다른 글
| (HTML CSS) iframe 사용하기 (0) | 2023.09.21 |
|---|---|
| (HTML/CSS) 캘린더 달력 일정관리 (0) | 2023.04.04 |
| HTML 시멘틱 태그를 사용한 2단 레이아웃 (0) | 2022.11.14 |
| (HTML/CSS) 2단 레이아웃 (0) | 2022.11.02 |