반응형
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>레이아웃</title>
<style type="text/css">
* {
margin:0;
padding:0
}
#container {
width:1000px;
padding:20px;
margin:0 auto; /* 화면의 중앙에 배치 */
}
header {
padding:20px;
margin-bottom:1px;
background:#eee;
}
main {
width: 760px;
padding: 10px;
float: left;
margin-bottom: 20px;
}
sidebar {
width: 200px;
padding: 10px;
float: right;
margin-bottom: 20px;
background:#eee;
}
footer {
clear:both;
padding:10px;
background:#eee;
margin-bottom: 50px;
}
</style>
</head>
<body>
<div id="container">
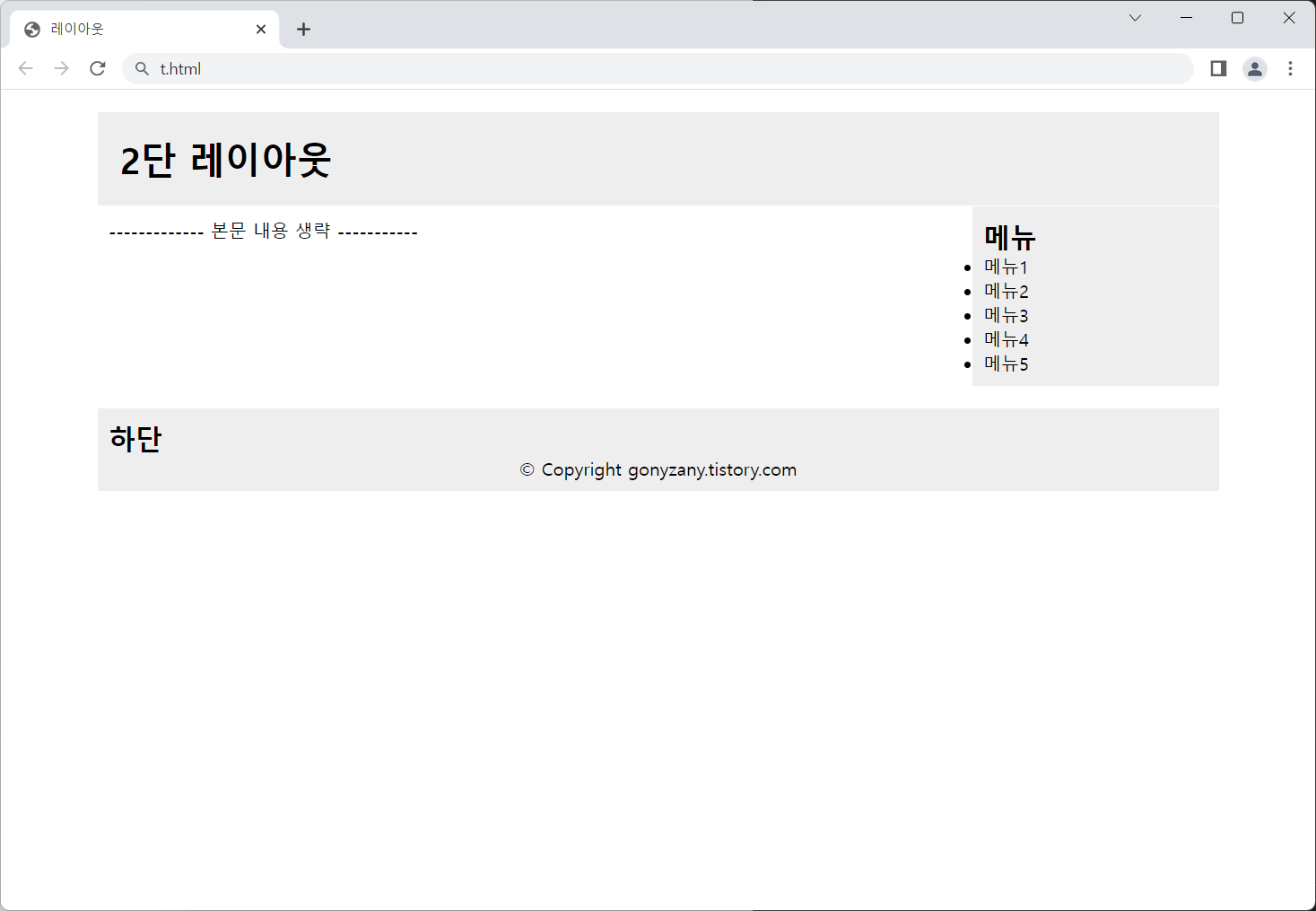
<header>
<h1>2단 레이아웃</h1>
</header>
<sidebar>
<h2>메뉴</h2>
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
<li>메뉴4</li>
<li>메뉴5</li>
</ul>
</sidebar>
<main>
------------- 본문 내용 생략 -----------
</main>
<footer>
<h2>하단</h2>
<p style="text-align:center">© Copyright gonyzany.tistory.com</p>
</footer>
</div>
</body>
</html>
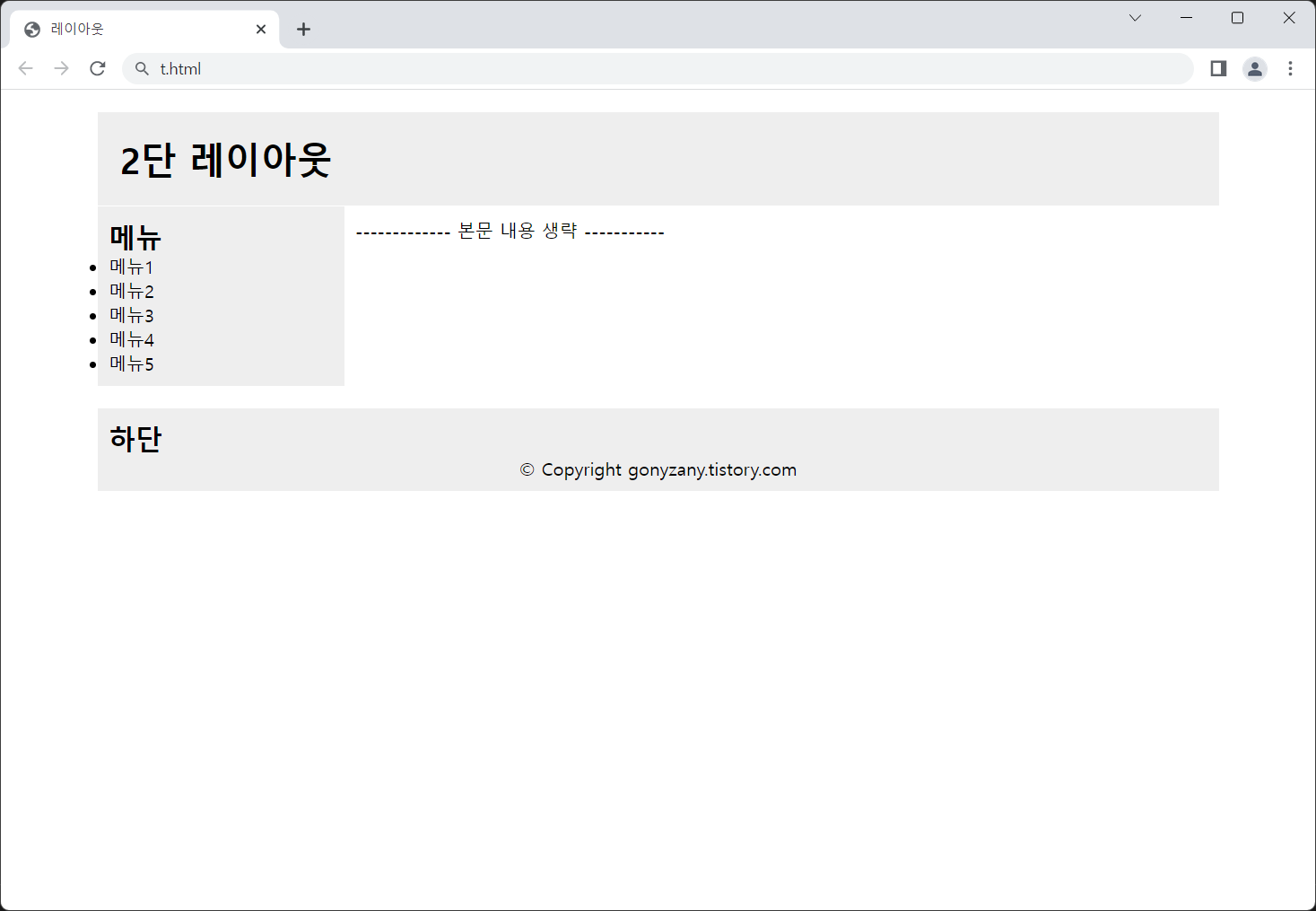
main {
width: 760px;
padding: 10px;
float: right; // --------- left를 right로 변경
margin-bottom: 20px;
}
sidebar {
width: 200px;
padding: 10px;
float: left; // -------- right를 left로 변경
margin-bottom: 20px;
background:#eee;
}
위 코드에서 left, right만 변경하면 sidebar를 왼쪽에 위치시킵니다.

반응형
'HTML_CSS' 카테고리의 다른 글
| (HTML CSS) iframe 사용하기 (0) | 2023.09.21 |
|---|---|
| (HTML/CSS) 캘린더 달력 일정관리 (0) | 2023.04.04 |
| (HTML/CSS) 2단 레이아웃 (0) | 2022.11.02 |
| (HTML/CSS) 웹 폰트 사용하기: 구글 폰트 사용하기 (0) | 2022.10.09 |